Table merupakan kerangka bagi web anda table sangat bermanfaat sekali untuk mempercantik tampilan web anda, table juga berfungsi supaya web anda terlihat rapi dan minimalis, berikut ini
buka dulu dreamweaver terserah versi berapa saja karena semua versi sama, pilih saja HTML atau PHP tetapi saya memakai html.
membuat tabel itu sendiri ada beberapa cara diantarnya dengan menekan tombol keyboard alt+ctrl+t bisa juga pilih menu diatas dengan klik insert lalu pilih tabel, atau dengan cara klik ikon tabel.
ketiga
code html untuk membuat table seperti ini :
jika ingin menambahkan sebuah tabel rows/baris atau column/kolom bisa di block tabelnya lalu klik kanan pilih Table lalu pilih insert rows or columns
semoga tutorial ini membatu anda jika ada masalah ataupun yang lainnya bisa bertanya dengan komentar di bawah jika ada kesempatan akan saya jawab pertanyaannya,
buka dulu dreamweaver terserah versi berapa saja karena semua versi sama, pilih saja HTML atau PHP tetapi saya memakai html.
membuat tabel itu sendiri ada beberapa cara diantarnya dengan menekan tombol keyboard alt+ctrl+t bisa juga pilih menu diatas dengan klik insert lalu pilih tabel, atau dengan cara klik ikon tabel.
ketiga
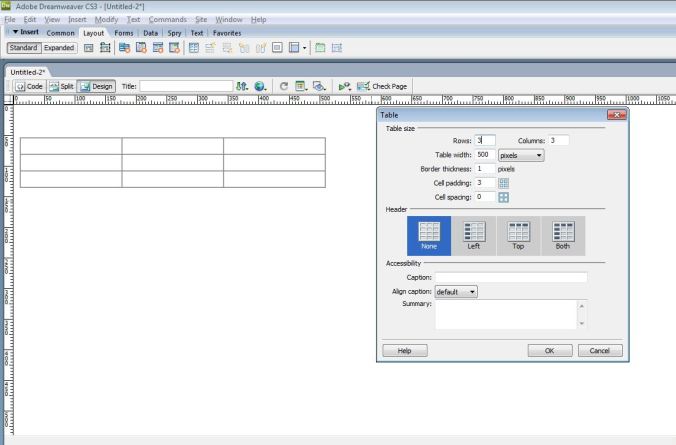
- Diatas gambar yang telah saya persiapka, saya telah mengatur untuk rows atau baris yaitu 3 dan columns juga 3
- table widht atau lebar table saya isi 500
- untuk border thickness saya isi 1 yaitu untuk ketebalan
- cell padding 3 yaitu untuk jarak antara garis cell dengan text didalamnya
- Untuk cell spacing saya kosongkan ini untuk jarak antar tiap cell
- Header juga saya memilih none yaitu untuk letak headernya
- caption saya kosongkan yaitu untuk judul tablenya
- align caption dikosongkan juga untuk letak judulnya yang di inginkan
- summary dikosongkan ini untuk keterangan dari si table
code html untuk membuat table seperti ini :
<p> </p>
<table width="500" border="1" cellspacing="0" cellpadding="3">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
jika ingin menambahkan sebuah tabel rows/baris atau column/kolom bisa di block tabelnya lalu klik kanan pilih Table lalu pilih insert rows or columns
semoga tutorial ini membatu anda jika ada masalah ataupun yang lainnya bisa bertanya dengan komentar di bawah jika ada kesempatan akan saya jawab pertanyaannya,




No comments